BÀI LIÊN QUAN
Chúng ta bắt đầu thôi!!
Bước 1:
Vào trang sau: developers.facebook.com để lấy ID của ứng dụng bạn muốn để comment điều đó tối quan trọng để bạn quản lý comment sau này, nếu bạn có app ID rồi thì bỏ qua bước này
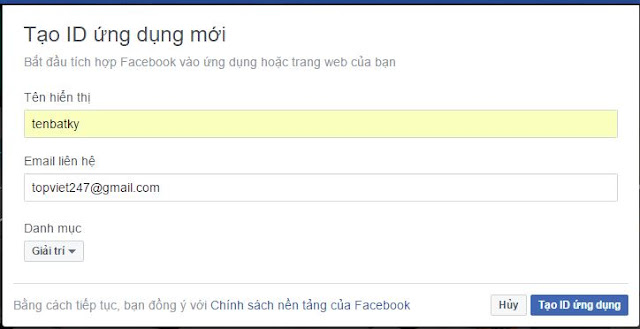
- Bạn vào trang develop.facebook.com tạo Ứng dụng mới
- Bạn điền thông tin tùy ý:
- Nhập mã xác nhận bạn đã có ID ứng dụng đó. Vậy là xong bước 1
Bước 2:
Bạn chèn sau thẻ <head> đoạn mã( nếu website bạn có rồi thì không cần thay thế):
<meta content='APP_ID' property='fb:app_id'/>
APP_ID: là ID bạn đã lấy ở trên
Bước 3:
Bạn tìm tới thẻ <body> thêm đoạn mã sau phía dưới thẻ <body>
thangbme.com
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&appId=APP_ID&version=v2.8";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
APP_ID: là ID bạn đã lấy ở trên
Bước 4:
Tìm tới đoạn mã: <b:include data='post' name='post'/> thêm đoạn code phía dưới vào sau đoạn mã vừa tìm được:
thangbme.com
<b:if cond='data:blog.pageType == "item"'> <div class='fb-comments' data-num-posts='10' data-width='747px' expr:data-href='data:blog.canonicalUrl'/> </b:if>
Bước 5:
Lưu mẫu và thường thức thành quả.
Lưu ý: Để quản lý comment trên website
Bạn vào trang website Quản lý comment App của Facebook.






Thêm Tiện Ích Comment Facebook Vào Website Chuẩn Seo 2016 - Thangshare >>>>> Download Now
Trả lờiXóa>>>>> Download Full
Thêm Tiện Ích Comment Facebook Vào Website Chuẩn Seo 2016 - Thangshare >>>>> Download LINK
>>>>> Download Now
Thêm Tiện Ích Comment Facebook Vào Website Chuẩn Seo 2016 - Thangshare >>>>> Download Full
>>>>> Download LINK kV